4.3: Menggunakan Bilah Aplikasi dan Tab untuk Navigasi
Daftar Isi:
- Yang harus sudah Anda KETAHUI
- Yang akan Anda PELAJARI
- Yang akan Anda LAKUKAN
- Ringkasan Aplikasi
- Tugas 1: Menambahkan tombol Atas untuk navigasi ancestral
- Tugas 2: Menambahkan navigasi tab dengan tampilan gesek](#task2intro)
- Tantangan penyusunan kode
- Rangkuman
- Konsep terkait
Pada tahap awal pengembangan aplikasi, Anda harus menentukan jalur yang harus digunakan pengguna melalui aplikasi Anda untuk melakukan sesuatu, seperti menyerahkan pesanan atau menjelajahi materi. Masing-masing jalur memungkinkan pengguna melakukan navigasi ke seluruh bagian, ke dalam, dan kembali dari tugas serta potongan materi yang berbeda-beda dalam aplikasi.
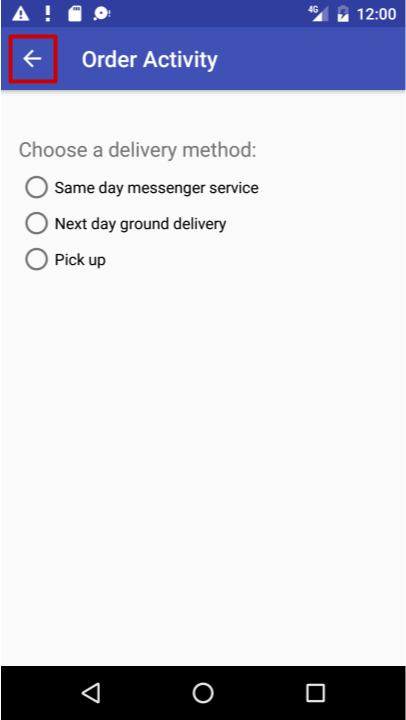
Dalam praktik ini, Anda akan mempelajari cara menambahkan tombol *Naik (panah yang menghadap ke kiri) ke bilah aplikasi di aplikasi Anda, seperti yang ditampilkan di bawah ini, untuk mengarahkan dari layar anak ke atas ke layar induk.

Tombol Naik selalu digunakan untuk mengarahkan ke layar induk di hierarki. Tombol ini berbeda dengan tombol Kembali (segitiga di bagian bawah layar), yang menyediakan navigasi ke layar apa pun yang sebelumnya dilihat pengguna.
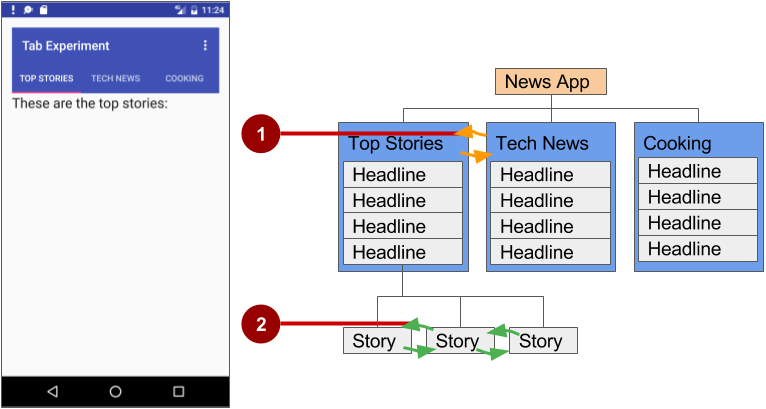
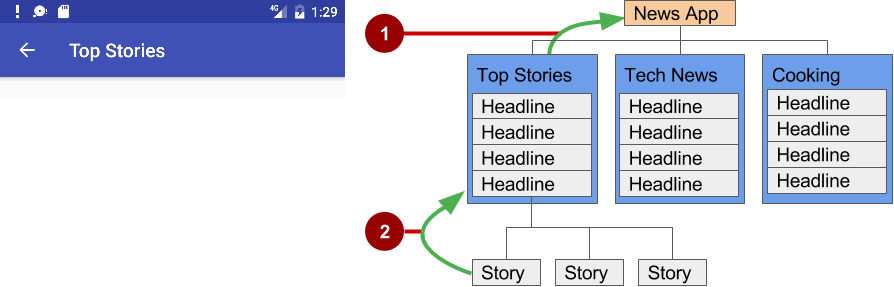
Praktik ini juga memperkenalkan navigasi tab yang di situ, tab muncul di sepanjang bagian atas layar, yang menyediakan navigasi ke layar lain. Navigasi tab merupakan solusi yang populer untuk navigasi lateral dari satu layar anak ke layar anak lain yang seinduk, seperti yang ditampilkan di diagram berikut. Tab menyediakan navigasi ke dan dari layar seinduk Top Stories, Tech News, dan Cooking tanpa harus beralih ke induknya.Tab juga bisa menyediakan navigasi ke dan dari story, yang merupakan layar seinduk di bawah induk Top Stories.
Tab paling sesuai untuk empat layar seinduk atau kurang. Pengguna bisa mengetuk tab untuk melihat layar yang berbeda, atau menggesek ke kiri atau ke kanan untuk melihat layar yang berbeda.

Dalam gambar di atas:
- Navigasi lateral dari satu layar kategori ke layar kategori lainnya
Navigasi lateral dari satu layar cerita ke layar cerita lainnya
Yang harus sudah Anda KETAHUI
Dari bab sebelumnya, Anda harus sudah bisa:
- Membuat dan menjalankan aplikasi dalam Android Studio.
- Membuat dan mengedit elemen UI menggunakan Layout Editor, memasukkan kode XML secara langsung, dan mengakses elemen dari kode Java Anda.
- Menambahkan item dan ikon menu ke menu opsi di bilah aplikasi.
Yang akan Anda PELAJARI
Dalam praktik ini, Anda akan mempelajari cara:
- Menambahkan tombol Naik ke bilah aplikasi.
- Menyiapkan aplikasi dengan navigasi tab dan tampilan gesek.
Yang akan Anda LAKUKAN
- Melanjutkan menambahkan fitur pada proyek Droid Cafe dari praktik sebelumnya.
- Menyediakan tombol Naik ke bilah aplikasi untuk mengarahkan ke layar sebelumnya di dalam sebuah aktivitas.
- Membuat aplikasi baru dengan tab untuk mengarahkan layar aktivitas yang juga bisa digesek.
Ringkasan Aplikasi
Di praktik sebelumnya, Anda telah membuat aplikasi yang bernama Droid Cafe dalam tiga bagian, menggunakan template Basic Activity. Template ini juga menyediakan bilah aplikasi di bagian atas layar. Anda akan mempelajari cara menambahkan tombol Naik (panah yang menghadap ke kir) ke bilah aplikasi untuk navigasi naik dari aktivitas kedua (OrderActivity) ke aktivitas utama (MainActivity). Ini akan menyelesaikan aplikasi Droid Cafe.
Untuk memulai proyek dari posisi terakhir yang Anda tinggalkan di praktik sebelumnya, unduh proyek Android Studio DroidCafe Bagian 3.

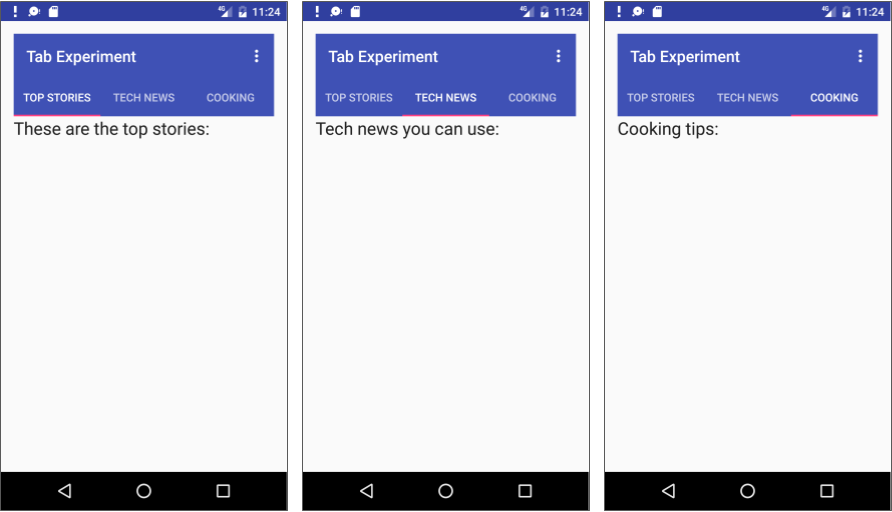
Aplikasi kedua tempat Anda akan membuat navigasi tab akan menampilkan tiga tab di bawah bilah aplikasi untuk mengarahkan ke layar seinduk. Saat pengguna mengetuk tab, layar menampilkan layar konten bergantung pada tab mana yang diketuk. Pengguna juga bisa menggesek ke kiri dan ke kanan untuk mengunjungi layar konten. Penggesekan tampilan ditangani otomatis oleh kelas ViewPager.

Tugas 1. Menambahkan tombol Naik untuk navigasi ancestral
Aplikasi Anda harus memudahkan pengguna untuk menemukan jalan kembali ke layar utama aplikasi, dengan aktivitas induknya. Salah satu cara untuk melakukannya adalah dengan menyediakan tombol Naik di bilah aplikasi untuk semua aktivitas yang menjadi anak aktivitas induk.
Tombol Naik menyediakan navigasi "ke atas" ancestral, yang memungkinkan pengguna untuk naik "ke atas" dari laman anak ke laman induk. Tombol Naik adalah panah yang menghadap ke kiri di sebelah kiri bilah aplikasi, seperti yang ditampilkan pada sebelah kiri gambar di bawah.
Saat pengguna menyentuh tombol Naik, aplikasi akan mengarah ke aktivitas induk. Diagram di sebelah kanan gambar di bawah menampilkan cara tombol Naik digunakan untuk mengarahkan di dalam aplikasi berdasarkan hubungan hierarkis antar layar.

Dalam gambar di atas:
- Mengarahkan dari saudara level pertama ke induk.
- Mengarahkan dari saudara level kedua ke layar anak level pertama yang berfungsi sebagai layar induk.
Tip: Tombol Kembali (segitiga di bagian bawah layar) berbeda dengan tombol Naik. Tombol Kembali menyediakan navigasi ke layar mana pun yang Anda tampilkan sebelumnya. Jika Anda memiliki sejumlah layar anak yang bisa disusuri oleh pengguna menggunakan pola navigasi lateral (seperti yang dijelaskan di bagian berikutnya), tombol Kembali akan mengirim pengguna kembali ke layar anak sebelumnya, bukan ke layar induk. Gunakan tombol Naik jika Anda ingin menyediakan navigasi ancestral dari layar anak kembali ke layar induk. Untuk informasi selengkapnya tentang navigasi Naik, lihat Menyediakan Navigasi Naik.
Seperti yang telah Anda pelajari sebelumnya, saat menambahkan aktivitas ke aplikasi, Anda bisa menambahkan navigasi tombol Naik ke aktivitas anak, seperti OrderActivity dengan mendeklarasikan induk aktivitas menjadi MainActivity di file AndroidManifest.xml. Anda juga bisa menyetel atribut android:label untuk judul layar aktivitas, seperti "Order Activity":
- Jika Anda belum memiliki aplikasi DroidCafe yang terbuka dari praktik sebelumnya, unduh proyek Android Studio DroidCafe Bagian 3 dan ganti nama proyek menjadi DroidCafe.
- Buka proyek DroidCafe.
- Buka AndroidManifest.xml.
- Ubah elemen aktivitas untuk
OrderActivityke yang berikut ini:<activity android:name=".OrderActivity" android:label="Order Activity" android:parentActivityName="com.example.android. droidcafe.MainActivity"> <meta-data android:name="android.support.PARENT_ACTIVITY" android:value=".MainActivity"/> </activity> - Ekstrak nilai android:label
"Order Activity"ke sumber daya string yang bernamatitle_activity_order. - Jalankan aplikasi.
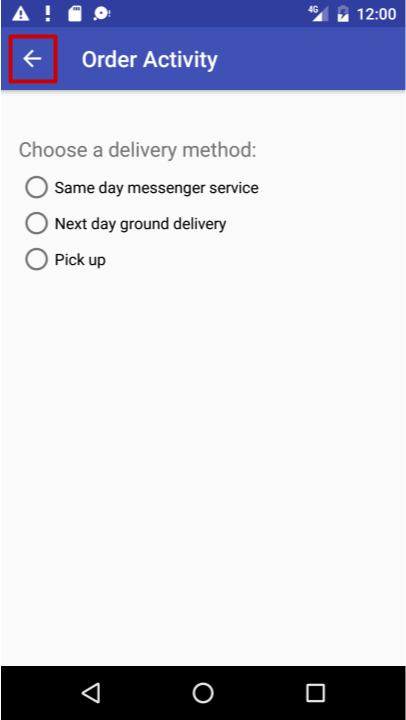
Layar Order Activity sekarang menyertakan tombol Naik (disorot di gambar di bawah) di bilah aplikasi untuk mengarahkan kembali ke aktivitas induk.

Kode solusi:
Proyek Android Studio: DroidCafe
Tugas 2. Menambahkan navigasi tab dengan tampilan gesek
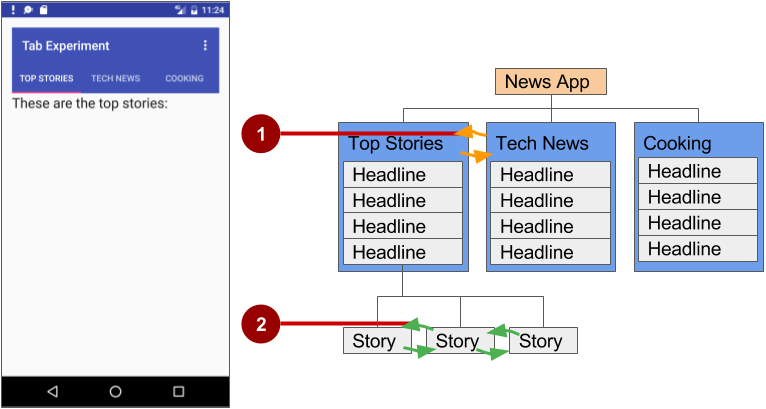
Dengan navigasi lateral, Anda memungkinkan pengguna pergi dari satu saudara ke saudara yang lain (pada level yang sama dalam hierarki multitier). Misalnya, jika aplikasi Anda menyediakan sejumlah kategori cerita (seperti Top Stories, Tech News, dan Cooking, seperti yang ditampilkan dalam gambar di bawah ini), Anda mungkin ingin menyediakan bagi pengguna Anda kemampuan untuk beralih dari satu kategori ke kategori berikutnya, tanpa harus mengarahkan kembali ke layar induk. Contoh navigasi lateral lainnya adalah kemampuan untuk menggesek ke kiri atau kanan pada percakapan Gmail untuk menampilkan percakapan baru atau lama dalam Inbox yang sama.

Dalam gambar di atas:
- Navigasi lateral dari satu layar kategori ke layar kategori lainnya
- Navigasi lateral dari satu layar cerita ke layar cerita lainnya
Anda bisa mengimplementasikan navigasi lateral dengan tab yang mewakili masing-masing layar. Tab muncul sepanjang bagian atas layar, seperti yang ditampilkan pada sebelah kiri gambar di atas, untuk menyediakan navigasi ke layar lainnya. Navigasi tab adalah solusi yang terpopuler untuk navigasi lateral dari satu layar anak ke layar anak lainnya yang bersaudara—di posisi yang sama dalam hierarki dan memiliki layar induk yang sama. Navigasi tab sering dikombinasikan dengan kemampuan untuk menggesek layar anak dari kiri ke kanan atau kanan ke kiri.
Kelas utama yang digunakan untuk menampilkan tab adalah TabLayout di Pustaka Dukungan Desain Android. Kelas ini menyediakan layout horizontal untuk menampilkan tab. Anda bisa menampilkan tab di bawah bilah aplikasi, dan menggunakan kelas PagerAdapter untuk mengisi "laman" layar di dalam ViewPager. ViewPager adalah pengelola layout yang memungkinkan pengguna membalik layar ke kiri dan ke kanan. Ini adalah pola umum untuk menyajikan layar konten yang berbeda di dalam sebuah aplikasi—gunakan adaptor untuk mengisi layar konten untuk ditampilkan di aktivitas dan sebuah pengelola layout yang mengubah layar konten bergantung pada tab mana yang dipilih.
Sediakan implementasi PagerAdapter untuk menghasilkan layar yang akan ditunjukkan oleh tampilan. ViewPager paling sering digunakan bersama dengan Fragment. Dengan menggunakan fragmen, Anda mudah mengelola daur hidup setiap "laman" layar.
Untuk menggunakan Pustaka Dukungan Android, tambahkan com.android.support:design:xx.xx.x(xx.xx.xx merupakan versi terbaru) ke file build.gradle (Module: app).
Berikut ini adaptor standar untuk menggunakan fragmen bersama ViewPager:
- FragmentPagerAdapter: Didesain untuk navigasi antar layar (laman) saudara yang menyatakan jumlah layar yang tetap dan sedikit.
- ][FragmentStatePagerAdapter(https://developer.android.com/reference/android/support/v4/app/FragmentStatePagerAdapter.html): Didesain untuk membuka layar ke semua kumpulan layar (laman) dengan jumlah layar tidak ditentukan. Hal ini akan memusnahkan fragmen saat pengguna beralih ke layar lain, sehingga meminimalkan penggunaan memori. Aplikasi untuk tantangan praktis ini menggunakan FragmentStatePagerAdapter.
2.1 Buat layout untuk navigasi tab
- Buat proyek baru menggunakan template Empty Activity. Beri nama aplikasi Tab Experiment.
Edit file **build.gradle (Module: app) dan tambahkan baris berikut (jika belum ditambahkan) ke bagian
dependencies:compile 'com.android.support:design:25.0.1' compile 'com.android.support:support-v4:25.0.1'Jika Android Studio menyarankan versi yang lebih tinggi, edit baris di atas untuk memperbarui versi. Selain itu, jika Android Studio menyarankan versi baru
compileSdkVersion,buildToolsVersion, dan/atautargetSdkVersion, edit semuanya untuk memperbarui versi.Untuk menggunakan bilah alat dan bukan bilah tindakan dan judul aplikasi, tambah pernyataan berikut ke file res > values >> styles.xml untuk menyembunyikan bilah tindakan dan judul:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> ... <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> </style>Di layout main_activity.xml, buang TextView yang disediakan oleh template, dan tambahkan
Toolbar,TabLayout, danViewPagerdi dalam layout root. Layout seharusnya tampak seperti kode berikut.Selagi Anda mengetikkan atribut
app:popupThemeuntukToolbar, seperti yang ditampilkan di bawah ini,appakan berwarna merah jika Anda tidak menambahkan pernyataan berikut ini keRelativeLayout:<RelativeLayout xmlns:app="http://schemas.android.com/apk/res-auto"Anda bisa mengeklik
appdan menekan Option-Return dan Android Studio otomatis menambahkan pernyataan.
Kode solusi:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.android.tabexperiment.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/toolbar"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"/>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_below="@id/tab_layout"/>
</RelativeLayout>
2.2 Buat layout dan kelas untuk setiap fragmen
Tambahkan fragmen yang mewakili setiap layar bertab: TabFragment1, TabFragment2, dan TabFragment3. Untuk menambahkan setiap fragmen:
Klik com.example.android.tabexperiment di tampilan proyek.
Pilih File > New > Fragment > Fragment (Blank).
Beri nama fragmen TabFragment1.
Periksa opsi "Create layout XML?" dan ubah Nama Layout Fragmen untuk file XML ke tab_fragment1.
Hapus centang opsi "Include fragment factory methods?" dan "include interface callbacks?". Anda tidak memerlukan metode ini.
Klik Finish.
Ulangi langkah-langkah di atas, menggunakan TabFragment2 dan TabFragment3 untuk Langkah C dan tab_fragment2 dan tab_fragment3 untuk Langkah D.
Setiap fragmen (TabFragment1, TabFragment2, dan TabFragment3) dibuat dengan definisi kelasnya disetel untuk meluaskan
Fragment. Selain itu, setiap fragmen memekarkan layout yang dikaitkan dengan layar (tab_fragment1,tab_fragment2, dantab_fragment3), menggunakan pola desain pemekaran sumber daya yang telah Anda pelajari di bab sebelumnya denan menu opsi.Misalnya TabFragment1 tampak seperti ini:
public class TabFragment1 extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.tab_fragment1, container, false); } }Android Studio otomatis menyertakan pernyataan impor berikut:
import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup;Edit setiap file XML layout fragmen (tab_fragment1, tab_fragment2, dan tab_fragment3):
Ubah Root Tag ke
RelativeLayout.Tambahkan
TextViewdengan teks, seperti "These are the top stories".Atur penampilan teks dengan
android:textAppearance="?android:attr/textAppearanceLarge".Ulangi langkah-langkah dia atas untuk setiap file XML layout, dengan memasukkan teks yang berbeda untuk TextView di langkah B.
Periksa setiap file XML layout fragmen. Misalnya, tab_fragment1 seharusnya tampak seperti ini:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="These are the top stories:" android:textAppearance="?android:attr/textAppearanceLarge"/> </RelativeLayout>- Di file XML layout fragmen tab_fragment1, ekstrak string untuk
"These are the top stories:"ke dalam sumber daya stringtab_1. Lakukan yang sama untuk string di tab_fragment2 dan tab_fragment_3.
2.3 Tambahkan PagerAdapter
Pola pengelola layout adaptor memungkinkan Anda memberikan layar konten yang berbeda di dalam akan dipilih–gunakan adaptor untuk mengisi layar konten untuk menampilkan akan dipilih dan pengelola layout yang mengubah layar konten bergantung pada tab mana yang di TextView.
Tambahkan kelas
PagerAdapterbaru pada aplikasi yang meluaskan FragmentStatePagerAdapter dan mendefinisikan jumlah tab (mNumOfTabs):public class PagerAdapter extends FragmentStatePagerAdapter { int mNumOfTabs; public PagerAdapter(FragmentManager fm, int NumOfTabs) { super(fm); this.mNumOfTabs = NumOfTabs; } }Saat memasukkan kode di atas, Android Studio otomatis mengimpor:
import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentStatePagerAdapter;Jika FragmentManager dalam kode di atas berwarna merah, sebuah ikon bola lampu merah akan muncul saat Anda mengekliknya. Klik ikon bola lampu merah dan pilih Import class. Pilihan impor akan muncul. Pilih opsi impor berikut:
FragmentManager (android.support.v4)
Memilih yang di atas akan mengimpor:
import android.support.v4.app.FragmentManager;Selain itu, Android Studio menggarisbawahi definisi kelas untuk PagerAdapter, jika Anda mengeklik PagerAdapter, ikon bola lampu merah akan muncul. Klik ikon dan pilih Implement Methods lalu klik OK untuk mengimplementasikan metode
getItem()dangetCount()yang telah dipilih.- Ubah metode
getItem()yang baru ditambahkan ke yang berikut ini, yang menggunakan blokswitch caseuntuk mengembalikan fragmen yang akan ditampilkan berdasarkan tab mana yang diklik@Override public Fragment getItem(int position) { switch (position) { case 0: return new TabFragment1(); case 1: return new TabFragment2(); case 2: return new TabFragment3(); default: return null; } } - Ubah metode
getCount()yang baru ditambahkan menjadi yang berikut ini ke mengembalikan jumlah tab:@Override public int getCount() { return mNumOfTabs; }
2.4 Mekarkan Toolbar dan TabLayout
Karena Anda menggunakan tab yang pas di bawah bilah aplikasi, Anda telah menyiapkan bilah aplikasi dan Toolbar di layout activity_main.xml di langkah pertama tugas ini. Sekarang Anda perlu memekarkan Toolbar (menggunakan metode yang sama yang dijelaskan di bab sebelumnya tentang menu opsi) dan membuat instance TabLayout untuk mengatur posisi tab.
Mekarkan
Toolbardi metodeonCreate()di MainActivity.java:@Override protected void onCreate(Bundle savedInstanceState) { ... Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); // Create an instance of the tab layout from the view. ... }Dalam kode di atas,
Toolbarberwarna merah dan ikon bola lampu merah akan muncul. Klik ikon bola lampu merah dan pilih Import class. Pilihan impor akan muncul. Pilih Toolbar (android.support.v7.widget.Toolbar) dan pernyataan import berikut muncul di kode Anda:import android.support.v7.widget.Toolbar;- Buka strings.cml dan buat sumber daya string berikut:
<string name="tab_label1">Top Stories</string> <string name="tab_label2">Tech News</string> <string name="tab_label3">Cooking</string> Di akhir metode
onCreate(), buat instance layout tab dari elementab_layoutdi layout dan setel teks untuk setiap tab menggunakan addTab():... // Create an instance of the tab layout from the view. TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout); // Set the text for each tab. tabLayout.addTab(tabLayout.newTab().setText(R.string.tab_label1)); tabLayout.addTab(tabLayout.newTab().setText(R.string.tab_label2)); tabLayout.addTab(tabLayout.newTab().setText(R.string.tab_label3)); // Set the tabs to fill the entire layout. tabLayout.setTabGravity(TabLayout.GRAVITY_FILL); // Use PagerAdapter to manage page views in fragments. ...
2.5 Gunakan PagerAdapter untuk mengelola tampilan layar
- Berikut ini kode yang Anda tambahkan ke metode
onCreate()di tugas sebelumnya, tambahkan kode berikut ini untuk menggunakanPagerAdapteruntuk mengelola tampilan layar (laman) di fragmen:... // Using PagerAdapter to manage page views in fragments. // Each page is represented by its own fragment. // This is another example of the adapter pattern. final ViewPager viewPager = (ViewPager) findViewById(R.id.pager); final PagerAdapter adapter = new PagerAdapter (getSupportFragmentManager(), tabLayout.getTabCount()); viewPager.setAdapter(adapter); // Setting a listener for clicks. ... Di akhir metode
onCreate(), setel sebuah listener (TabLayoutOnPageChangeListener) untuk mendeteksi jika sebuah tab diklik dan buat metodeonTabSelected()untuk menyetelViewPagerke layar bertab yang sesuai. Kode akan terlihat seperti berikut:... // Setting a listener for clicks. viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout)); tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() { @Override public void onTabSelected(TabLayout.Tab tab) { viewPager.setCurrentItem(tab.getPosition()); } @Override public void onTabUnselected(TabLayout.Tab tab) { } @Override public void onTabReselected(TabLayout.Tab tab) { } }); }- Jalankan aplikasi. Ketuk setiap tab untuk melihat setiap "laman" (layar). Anda juga bisa menggesek ke kiri dan ke kanan untuk mengunjungi "laman" yang berbeda.
Kode solusi
Proyek Android Studio: Eksperimen Tab (termasuk tantangan penyusunan kode 1)
Proyek Android Studio: Eksperimen NavDrawer (tantangan penyusunan kode 2)
Tantangan penyusunan kode
Tantangan 1: Saat Anda membuat layout untuk navigasi tab di langkah pertama pelajaran sebelumnya, Anda telah membuat Toolbar untuk bilah aplikasi di file layout activity_main.xml. Tambahkan menu opsi di bilah aplikasi sebagai tantangan.
Untuk memulai, buat file menu_main.xml dan tambahkan item menu untuk menu opsi. Anda harus menambahkan minimal satu item menu, seperti Settings.
Anda bisa memekarkan menu opsi di Toolbar dengan menambahkan metode onCreateOptionsMenu() seperti yang Anda lakukan di pelajaran sebelumnya tentang menggunakan menu opsi.
Akhirnya, Anda bisa mendeteksi item menu opsi mana yang dicentang menggunakan metode onOptionsItemSelected.
Tantangan 2: Buat aplikasi baru dengan panel samping navigasi. Saat pengguna mengetuk pilihan panel samping navigasi, tutup panel samping navigasi dan tampilkan pesan toast yang menampilkan opis mana yang dipilih.
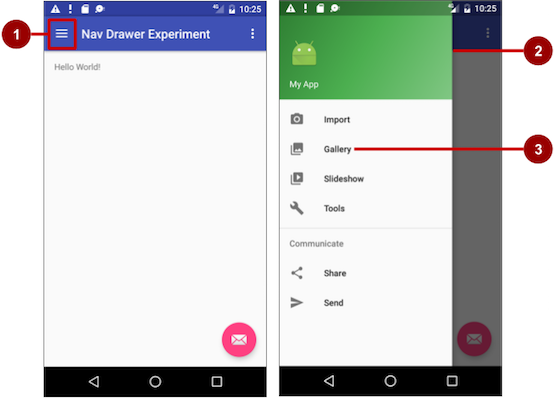
Panel samping navigasi adalah panel yang biasanya menampilkan opsi navigasi pada tepi kiri layar, seperti yang ditampilkan pada sisi kanan gambar di bawah. Panel ini paling sering tersembunyi, namun ditampilkan bila pengguna menggesekkan jari dari tepi kiri layar atau menyentuh ikon navigasi dalam bilah aplikasi, seperti yang ditampilkan pada samping kiri gambar di bawah ini.
Dalam gambar di atas:
- Ikon navigasi dalam bilah aplikasi
- Panel samping navigasi
- Item menu panel samping navigasi
Untuk membuat panel samping navigasi dalam aplikasi, Anda perlu melakukan yang berikut ini:
- Buat layout berikut:
- Panel samping navigasi sebagai tampilan root layout aktivitas.
- Tampilan navigasi untuk panel samping itu sendiri.
- Layout bilah aplikasi yang akan menyertakan tombol ikon navigasi.
- Layout materi untuk aktivitas yang menampilkan panel samping navigasi.
- Layout untuk header panel samping navigasi.
- Isilah menu panel samping navigasi dengan judul item dan ikon.
- Siapkan panel samping navigasi dan listener item dalam kode aktivitas.
- Tangani pemilihan item menu navigasi.
Untuk membuat layout panel samping navigasi, gunakan DrawerLayout(https://developer.android.com/reference/android/support/v4/widget/DrawerLayout.html) API yang tersedia dalam Pustaka Dukungan(https://developer.android.com/tools/support-library/index.html). Untuk spesifikasi desain, ikuti prinsip desain panel samping navigasi dalam panduan desain Panel Samping Navigasi(https://developer.android.com/design/patterns/navigation-drawer.html).
Untuk Untuk menambahkan panel samping navigasi, gunakan DrawerLayout sebagai tampilan root layout aktivitas Anda. Di dalam DrawerLayout, tambahkan satu tampilan yang berisi konten utama untuk layar (layout utama Anda saat panel samping disembunyikan) dan tampilan lain, umumnya NavigationView, yang berisi konten panel samping navigasi
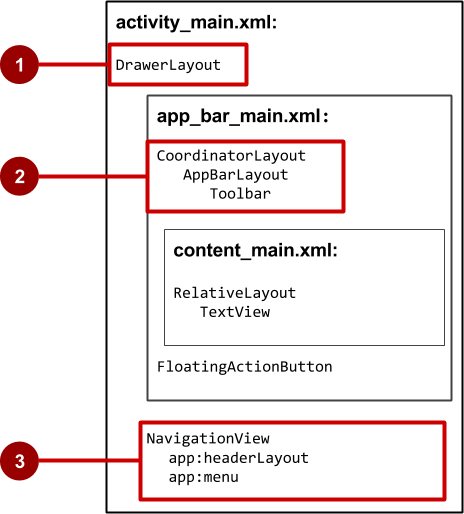
Tip: Untuk membuat layout Anda lebih mudah dipahami, gunakan tag include untuk menyertakan layout XML dalam layout XML lainnya. Gamber di bawah merupakan representasi visual dari layout activity_main.xml dan layout XML yang disertakannya:

Dalam gambar di atas:
- DrawerLayout adalah tampilan root layout aktivitas.
app_bar_mainyang disertakan menggunakan CoordinatorLayout sebagai root-nya, dan mendefinisikan layout bilah aplikasi dengan Bilah Alat yang akan menyertakan ikon navigasi untuk membuka panel samping.- NavigationView mendefinisikan layout panel samping navigasi dan header-nya, serta menambahkan item menu ke panel.
Rangkuman
- Tambahkan navigasi tombol Naik ke aktivitas anak dengan mendeklarasikan induk aktivitas di file AndroidManifest.xml.
- Siapkan navigasi tab:
- Tab adalah solusi yang baik untuk "navigasi lateral" antara tampilan seinduk.
- Kelas utama yang digunakan untuk tab adalah TabLayout di pustaka dukungan desain.
- Anda harus menggunakan pola adaptor saat mengisikan tab (laman) dengan data.
- ViewPager adalah pengelola layout yang memungkinkan pengguna membalik ke kiri dan ke kanan melalui laman data.
- ViewPager paling sering digunakan bersama dengan fragmen.
- Ada dua adaptor standar untuk menggunakan ViewPager: FragmentPagerAdapter dan FragmentStatePagerAdapter.
[Konsep terkait]
Dokumentasi konsep terkait ada di Dasar-Dasar Developer Android: Konsep.
Ketahui selengkapnya
- Referensi Developer Android:
- Android Developers Blog: Pustaka Dukungan Desain Android
- Lainnya
- AndroidHive: Android Material Design working with Tabs
- Truiton: Android Tabs Example – With Fragments and ViewPager
